御社HPの文章、実は画像ではありませんか
地の文まで画像にしてあるホームページはスマホで文字が読みにくいなどの問題があるので改善しましょう。
当会では業種別の無料紹介サイトをいくつも
運営しているので、様々なホームページを
目にします。
その中には「せっかくのホームページなのに
もったいないなあ」と思うものも…。
その一つが「何でもかんでも画像に
してしまっているホームページ」です。
「それの何がどうまずいの?」
と思われるかもしれませんので、これから
簡単に説明いたします。
まず写真やイラスト、図表を画像として
ホームページに載せるのは問題ありません。
一方、文章を画像にしてホームページに
載せると、次のような問題を引き起こし
かねません。
・SEOで不利になる
・音声ブラウザで読めない
・スマホで文字が読みにくい
「うちのホームページは大丈夫だろうか?」
と思われた方は、手軽に調べる方法が
あるので、次の方法で調べてみてください。
パソコンの場合は、ホームページのどこかの
文章をクリックして、そのままマウスを
動かして(ドラッグして)みます。
マウスの矢印に沿って文字が選択されて、
青く反転すれば問題ありません。
もし文字が反転する代わりに、周り全体が
マウスの矢印に付いてくる感じになったら、
その文章は地の文ではなく画像です。
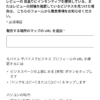
スマホの場合は、どこかの文章をタップ
したまま1秒ほど待ってください。
タップした前後の文字が選択されて、
青く反転すれば問題ありません。
【画像を保存】などのメニューが出たら、
その文章は地の文ではなく画像です。
「うちのホームページ、文章まで画像に
なってるけど、どうしたらいいんだ!?」
その場合は、以下の要領で画像と文章を
分割して、ホームページに載せ直して
ください。
1.ホームページで使用している画像に
載っている文章を1文ずつ書き起こします。
2.写真・イラストをすべて切り出して、
ひとつずつファイル名を付けて保存します。
3.保存した画像と書き起こした文章を、
元画像に近くなるよう、CSSでデザイン
し直します。
・こんな作業、自力でできる気がしない
・自分でやるのは手間がかかりすぎる
という方はご相談を。
・お問い合わせフォーム
https://www.localnavi.biz/about/form.html
作業内容など詳しいことは下記のページを
ご覧ください。
・見た目を替えずに画像の文字起こし
https://www.localnavi.biz/hp/service-hp/image2text.html
◆シンプルすぎる要約◆
地の文まで画像にしてあるホームページは
スマホで文字が読みにくいなどの問題が
あるので改善しましょう。
・見た目を替えずに画像の文字起こし
https://www.localnavi.biz/hp/service-hp/image2text.html