メニューやボタンの表示は単純明快を旨に
アメリカ在住の人がハンバーガーショップで注文ミスをした理由を紹介。ユーザーインターフェースの重要性について考察。
アメリカ在住のある人が、 SHAKE SHACK というハンバーガー店にスマホで注文しようとした際に、
- チーズを追加
- レタスも追加
- トマトも追加
- ソースも追加
としたつもりが、注文画面のせいで
- チーズ抜き
- レタス抜き
- トマト抜き
- ソース抜き
のハンバーガーを注文して、そのまま配達されてしまったという悲劇がありました。
注文画面のユーザーインターフェース(使い勝手)がそんなに悪いのかと確認しました。
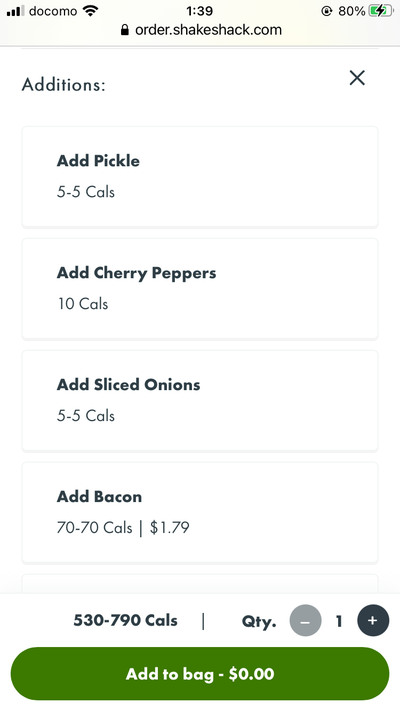
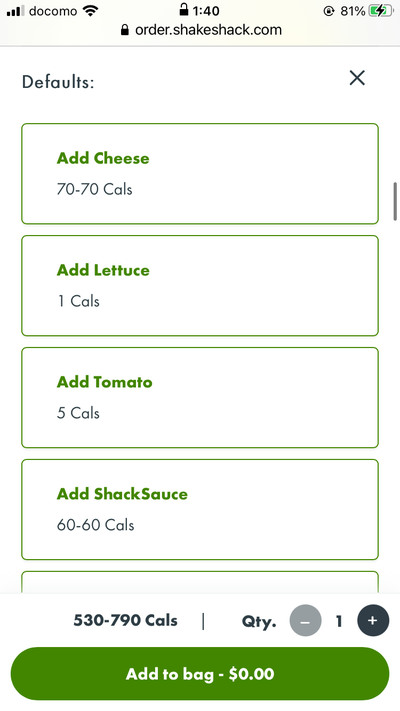
・米SHAKE SHACKのとあるお店の注文画面
上記の注文フォームで、選択していない項目は黒枠&黒字です。

選択済みの項目はモスグリーンの枠&文字になっています。

全く区別が付かないということはないのですが、選択していてもしていなくても、
Add(追加)
という表示のままなのは非常にまずいです。
「追加」と書いてあるボタンをタップしたら、書いてあるものが追加されると思うのは当然でしょう。
また、しばらく前に書いた記事で紹介したように、特に色盲の方には色の区別が付きにくいので、色だけで見分けさせることは避けるべきです。
この場合であれば、
みたいに、選択していなければチェックが外れて、選択済みならチェックが入るのが分かりやすくなります。
ちなみに、注文画面などで個々のボタンに
Add(追加)
と書くのは、
・タップすると追加される
のか、
・すでに追加されている
のかが分かりにくいので、避けた方が良いです。
※ちなみに、日本にも SHAKE SHACK が出店していますが、そのページは下記のようにチェックボックスになっています。
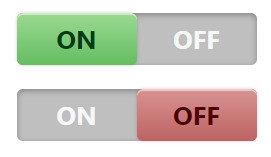
WordPressの操作画面でしばしば見掛ける

のような、クリックしてOn/Offを切り替えるスイッチも、今Onなのか、クリックしたらOnになるのかが分かりにくいです。
そのため、実際にスイッチを切り替えて確かめたことが何度もあります。
普通のホームページのメニューやボタンでも
はて、これをタップしたら、何のページが表示されるのだろうか?
と疑問に思うようなものがしばしばあります。
メニューの場合、雰囲気や見た目を重視して、次のようになっていると非常に分かりにくくなります。
- アルファベットで書かれている
- カタカナ語を多用している
- 文言が抽象的すぎる
逆に、児童向けでよくある、分かりやすくしようとして、
- まなぶ
- なおす
- しる
みたいに、
- すべて平仮名
とするのも、メニュー項目の意味を掴みにくくなります。
ホームページの分かりやすさは、見る人の反応率に直結します。
- 自分が何を注文しているのかわかりにくい注文フォーム
- 項目を見てもリンク先ページが何なのかが分かりにくいメニュー
- リンクなのかどうか分からないボタン
ホームページをじっくり見ていただいて、問い合わせや購入・来訪につなげるためには操作が分かりやすい事が重要です。
「うちのホームページはどうだろうか?」
と気になる方は、お気軽にお問い合わせください。
先着3名様に限り、無料でHPをチェックいたします。
※有料サービス化する予定ですので、ご感想をお書きいただくことが条件です。
「スマホで問い合わせや予約がしにくいかも」
という方には下記サービスをオススメします。
「スマホで画像が小さくなって、画像に載せている文字が読みにくい」
という方は下記サービスをご検討ください。
ご縁があってホームページを見てくれている方、特に、問い合わせや予約・購入をしようとしている方に帰られてしまうのは非常にもったいないことです。
ホームページに載せる文章や画像も重要ですが、フォームやメニューなどが操作しやすいかどうかにも気を配ってください。