見た目を替えずに画像の文字起こし・SEOとスマホでの見やすさ向上
当会では業種別の無料紹介サイトをいくつも運営しているので、実に様々なホームページを目にします。その中には「せっかくのホームページなのにもったいない」と思うものも。
その一つが「何でもかんでも画像にしてしまっているホームページ」です。
「え、それってどういう意味?」と思われるかもしれませんので、画像とテキストの見分け方から順を追って説明いたします。
画像とテキストの見分け方
ページに載っている文言が画像なのかテキストなのか、パッと見ただけでは見分けが付きません。次の手順で見分けてください。
文言がテキストであれば…
パソコンの場合
ページを開いて、文字が書いてあるあたりをクリックしたままマウスを動かす(ドラッグする)と、下の画像のようにマウスを動かした箇所の文字が反転(青地に白くなる)します。
スマホの場合
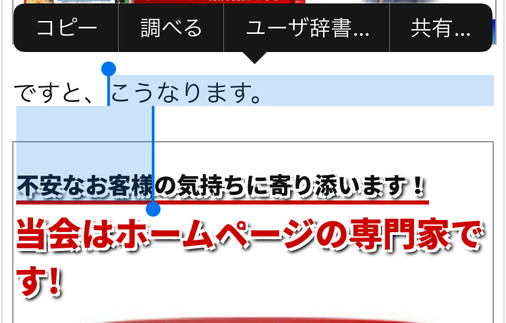
文字が書いてあるあたりをタップしたまま1秒ほど待つと、タップしたあたりの文言が選択されます。

文言が画像であれば…
パソコンの場合
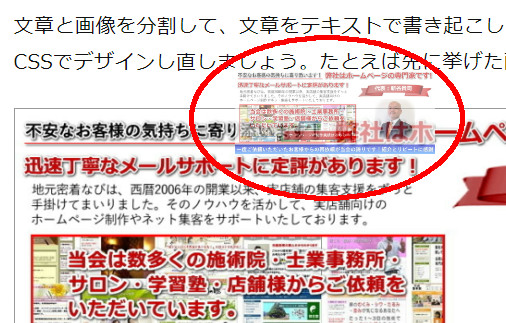
文字が書いてあるあたりをパソコンでクリックしたままマウスを動かす(ドラッグする)と、画像ごとマウスの矢印に付いて動きます(下の画像の赤い丸で囲んだ部分)。

スマホの場合
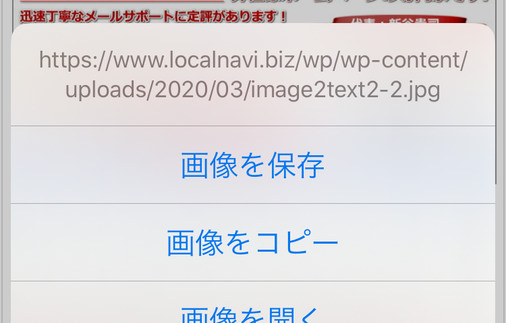
タップして1秒ほど待つと画像を保存・コピーするためのメニューが出てきます。

それでは、文章を画像にして載せると、いったいどんなデメリットがあるのでしょうか?
画像だらけのホームページはSEOに不利
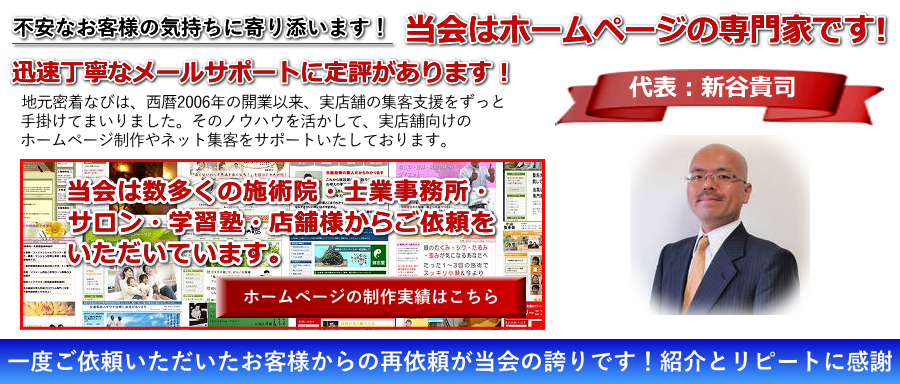
たとえば、下記の画像(とあるホームページのバナー画像を参考に作りました)

には、200文字ほどの文言が載っていますが、HTMLソースを見ると
<img class="alignnone wp-image-4252" src="https://www.localnavi.biz/wp/wp-content/uploads/2020/03/image2text2.jpg" alt="image2text2" width="728" height="311" />
となっていて、元の画像に載っている文言はHTMLソースにはまったく書いてありません。
人間は画像に載っている文章を読めますが、検索エンジンのプログラムは画像の代替テキスト(画像の代わりに表示される文言)しか認識しません。
そのため、検索エンジンの巡回プログラムにとっては「何か画像が1枚ある」だけで、SEOには不利になります。せっかく書いた文章がSEOの役に立たないのは、もったいないです。
検索エンジンのプログラムは、写真やイラストに設定した代替テキストや、前後の文章を元に「その画像は何の画像なのか?」を判断して検索結果に表示します。代替テキストは適切に設定しましょう。ただし代替テキストを書き込みすぎるとSEOスパムになりますのでご注意ください。
音声ブラウザは画像の文章を読めません
 視覚障害者が使う音声ブラウザは、ホームページに書いてある文章や画像の代替テキストを読み上げてくれます。
視覚障害者が使う音声ブラウザは、ホームページに書いてある文章や画像の代替テキストを読み上げてくれます。
そして、音声ブラウザは検索エンジンのプログラムと同じく「画像に載っている文字は読み上げてくれない」ので、視覚障害者は何も理解できなくなります。
スマホでは画像に載っている文字が小さくなる
代替テキストは重要ですが、それだけでは解決できない問題があと一つ残ります。
たとえば、この画像をスマホで見ると

このように、文章を読むのが辛い文字サイズになってしまいます。
 何でもかんでも画像にしてしまっているホームページは、基本的にパソコンで見ることしか考慮していません。そのため、スマホで見ると画像に載っている文章の文字が細かすぎます。
何でもかんでも画像にしてしまっているホームページは、基本的にパソコンで見ることしか考慮していません。そのため、スマホで見ると画像に載っている文章の文字が細かすぎます。
特に中年以降で老眼が入ってくると、表示を拡大しないと読むのが辛くなります。もっと高齢になって白内障や緑内障を患うと、ますます見にくいことでしょう。
*
文章を画像で載せるデメリットを整理します。
- SEOに不利になる
- 視覚障害者が文章を読めない
- スマホで文字サイズが小さくなる
1と2の問題は画像に適切な代替テキスト(Alt属性)を指定することで、ある程度は解決できます。
画像に書いてある文章をすべて代替テキストに入力すれば、音声ブラウザは読み上げてくれ、検索エンジンのプログラムも読み取ってくれます。
けれども、3番目の問題は代替テキストでは解決できません。
文字はテキストで、画像は最小限の使用がベスト
これからホームページを作られる方には、上記のようにアドバイスいたします。
それでは、すでに画像だらけのホームページをお持ちの方は次のようにしてください。
まず、ホームページに掲載している画像に載っている文章を、1文ずつテキストで書き起こします。
次に、写真・イラストをすべて切り出して、1つずつ名前を付けて保存します。
保存した画像と書き起こしたテキストを、CSSでデザインし直しましょう。
たとえば先に挙げた画像

これを、画像を切り出し&文章をテキスト化して作り直すと、下のようになります。
試しに両方をドラッグまたはタップして比べてみてください。
不安なお客様の気持ちに寄り添います!
当会はホームページの専門家です!

迅速丁寧なメールサポートに定評があります!
地元密着なびは、西暦2006年の開業以来、実店舗の集客支援をずっと手掛けてまいりました。そのノウハウを活かして、実店舗向けのホームページ制作やネット集客をサポートいたしております。

一度ご依頼いただいたお客様からの再依頼が当会の誇りです!紹介とリピートに感謝
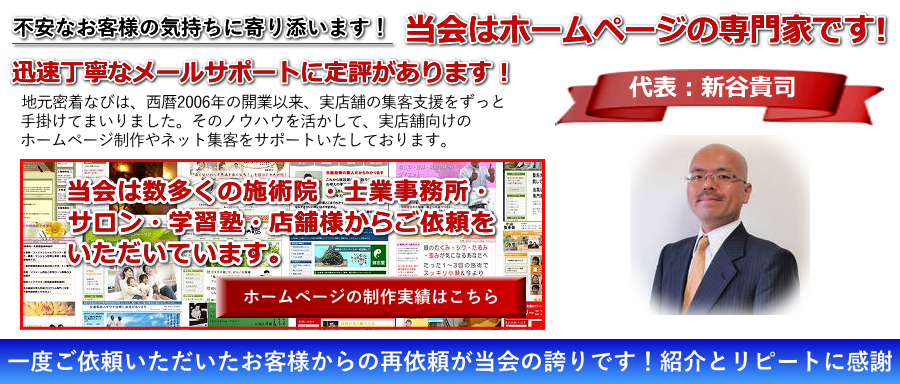
できるだけ、上の画像と同じようにデザインしてみました。下の方のバナーは、この2つの画像以外はすべてテキストです。


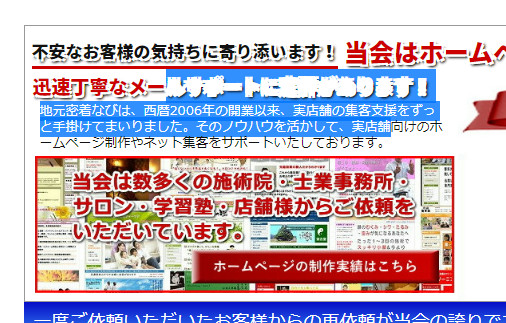
さらに、スマホでご覧いただければ、下の画像のように表示されます。元のバナー画像と違って文字が大きく読みやすくなっているはずです。

画像をテキスト化するメリットと料金
画像をテキスト化するメリットは以下の通りです。
- 検索エンジンのプログラムが文章を認識するのでSEOで有利になる
- 音声ブラウザが文章を読んでくれるので視覚障害者も内容を理解できる
- スマホでも読める文字サイズで表示される
次に料金ですが、作業にかかる手間は画像によって大きく異なりますので、事前に作業料金を見積もります。ただし、料金は「画像1枚あたり8,250円以上」となります。
スマホで見ても文字サイズがあまり小さくならない画像の場合は、画像タグに代替テキスト(Alt属性)を書き込むだけで良いでしょう。その場合は「画像1枚あたり3,300円」となります。
お見積もりを希望される方は下記のお見積もりフォームからお申し込みください。
また、ご質問も承りますので、気になることや分からないことなどございましたら、ページ下のお問い合わせフォームからお寄せください。
事業者発行登録番号は発行できません
当会では当分の間、インボイス登録はおこなわない予定ですので、事業者発行登録番号は発行できません。
ただし、サービスにかかる消費税額(に相当する額)の多くを控除できます。(※参照:インボイス制度の経過措置とは?)
| 2023年10月1日から2026年9月30日まで | 80% |
|---|---|
| 2026年10月1日から2029年9月30日まで | 50% |